CSS
层叠样式表。
书写位置
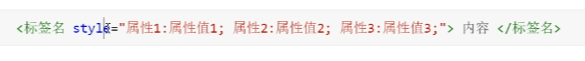
行内式(内联样式)

语法中style是标签的属性,实际上任何HTML标签都拥有style属性,用来设置行内式,其中属性和值的书写规范与CSS样式规范相同,行内式只对其所在的标签及嵌套在其中的子标签起作用。注意是冒号。
内部样式表
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义。
语法中,style标签一般位于head标签中title标签之后,也可以把他放在HTML文档的任何地方。
type=“text/CSS”在H5中可以省略,写上也比较符合规范,所以这个地方可以写也可以省略。
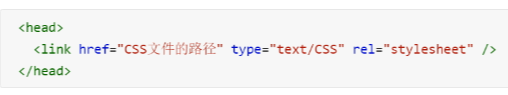
外部样式表(外链式)

在外部样式中,不用style标签,直接写就完事了。
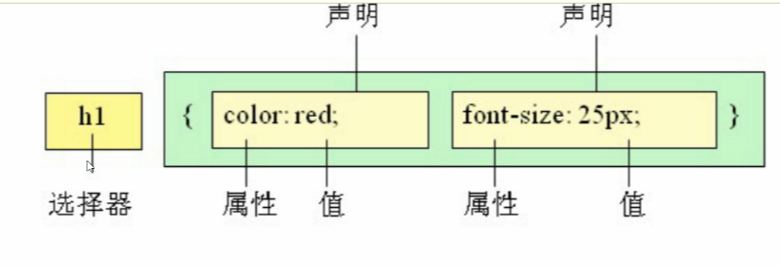
CSS样式规则

选择器(重点)
CSS基础选择器
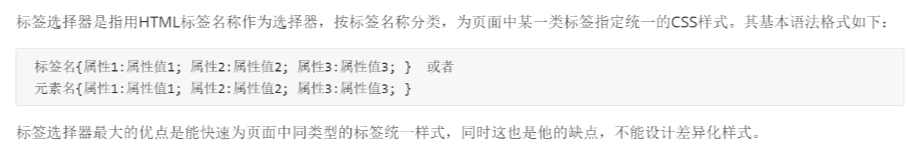
标签选择器(元素选择器)

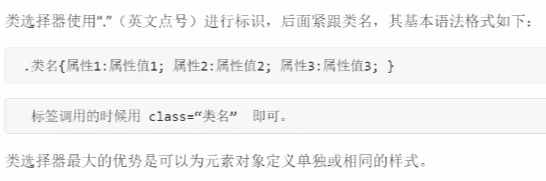
类选择器


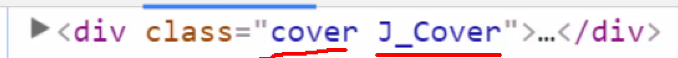
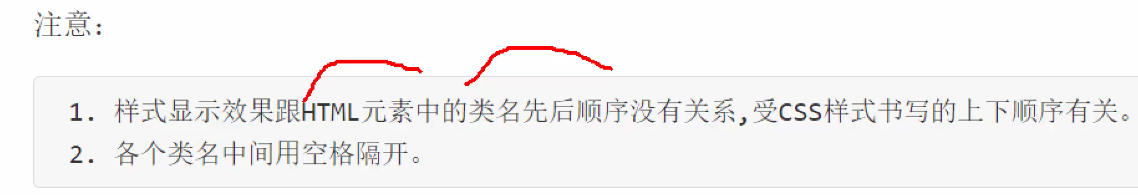
多类名选择器


id选择器
id选择器和类选择器最大的不同在于使用次数。
id选择器id只能使用一次。
使用‘#’ 定义,使用 id= 调用
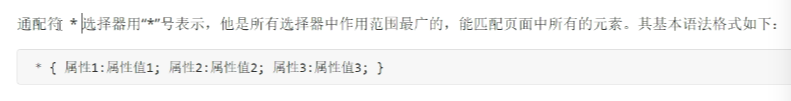
通配符选择器

几乎不用。
CSS字体样式属性
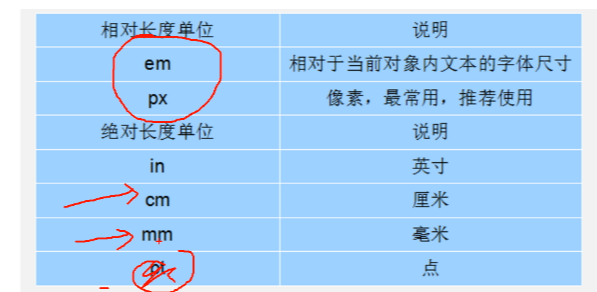
font-size:字号大小

统一用px
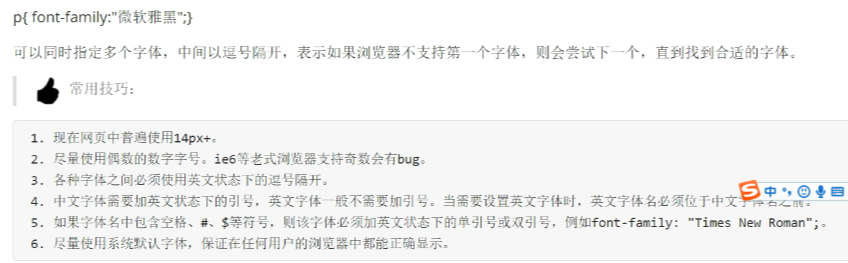
font-family:字体
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等。

如果字体都没有,就使用系统默认的字体。
为了照顾浏览器的兼容性,可以使用Unicode编码。
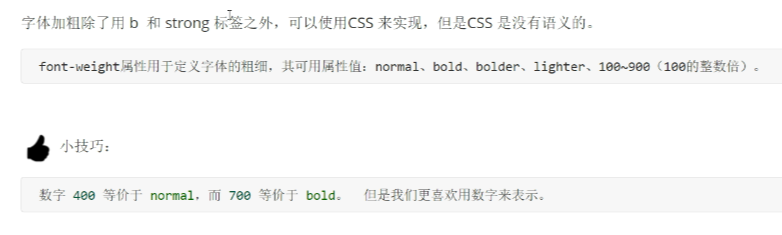
font-weight:字体粗细

bold字体加粗。使用normal也可以让标题不加粗。
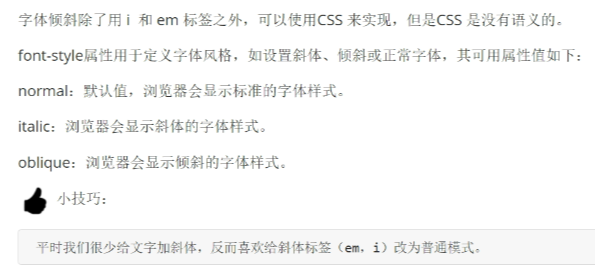
font-style:字体风格

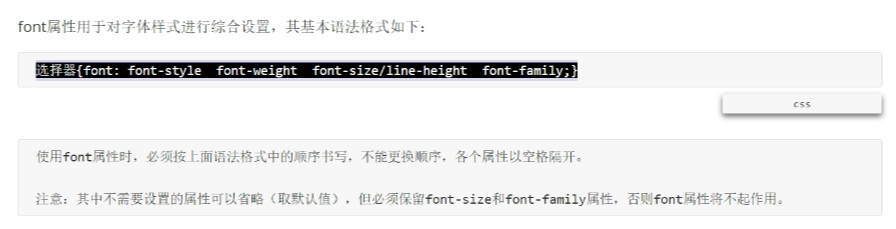
综合设置字体样式(重点)

CSS外观属性
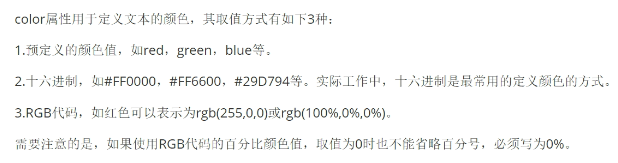
color:文本颜色

十六进制时 # ff0000由于数值一样,可以简写为 # f00。
line-height:行间距

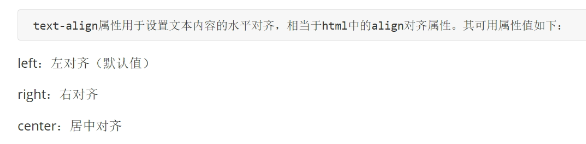
text-align:水平对齐方式

css中没有垂直对齐的方式。
是让盒子里面的内容居中,而不是让盒子居中。
text-indent:首行缩进

text-decoration文本的装饰

复合选择器
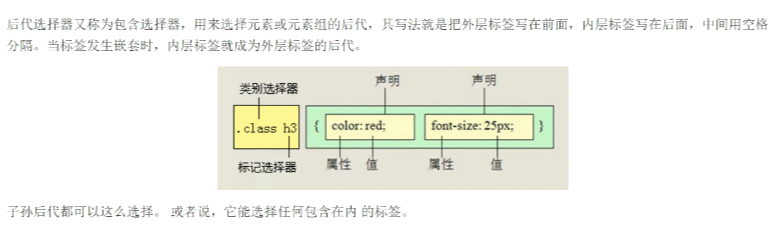
后代选择器

用空格隔开。
是选择所有的后代。
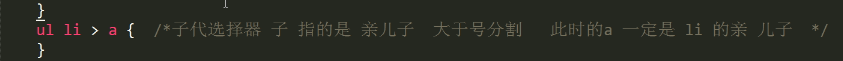
子代选择器
只选亲儿子。
交集选择器

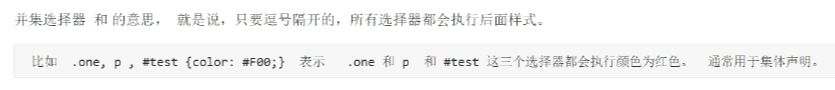
并集选择器(重点)

伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,比如可以选择第一个,第n个元素。
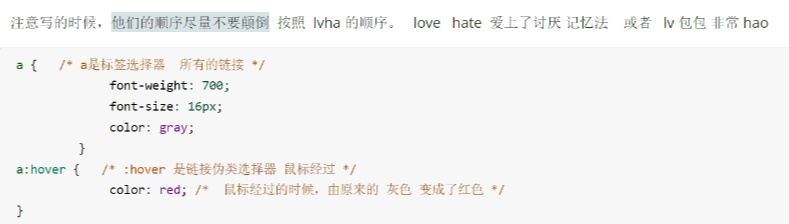
链接伪类选择器

active是按下鼠标还没弹起的状态。
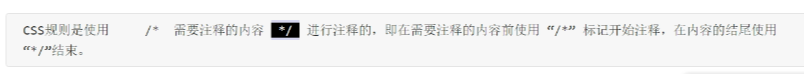
CSS注释

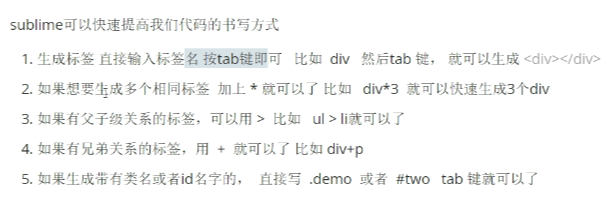
快捷键

标签的显示(display)
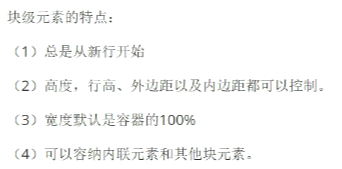
块级元素(block-level)
每个块元素通常都会独自占据一整行或者多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。


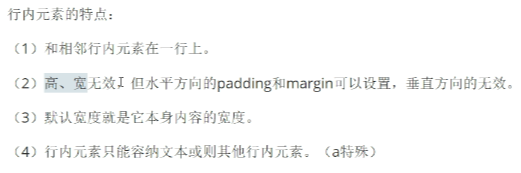
行内元素(inline-level)
行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。

a里面可以放块级元素。
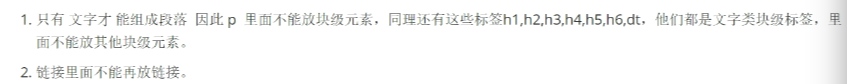
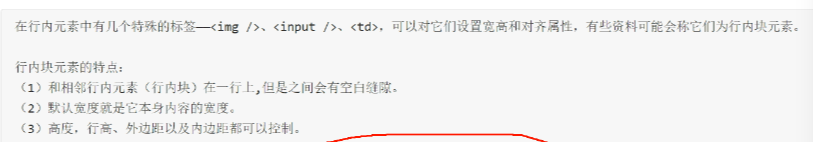
注意:

行内块元素(inline-block)

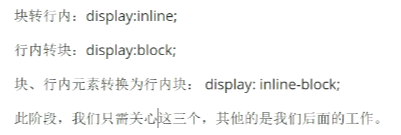
显示模式转换

每一个标签都是一个小盒子。
如果是行内元素,行内块元素,我们可以看做文本,可以在块级使用text-align:center进行居中对齐。
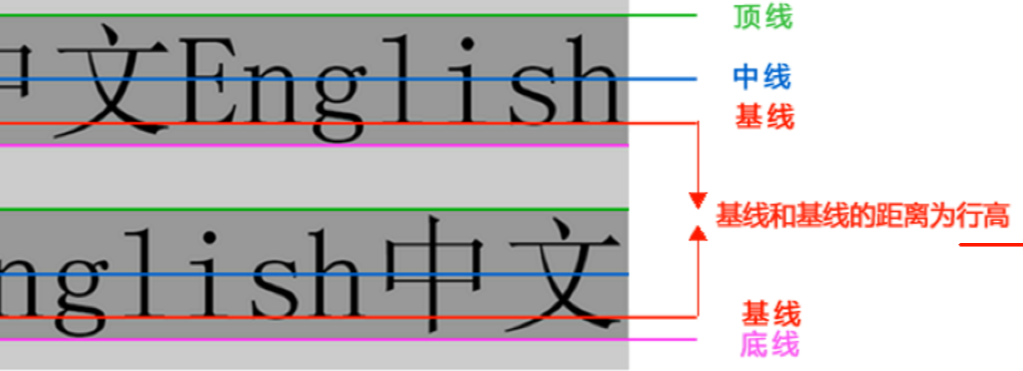
使行高等于盒子的高度,可以让单行文本垂直居中。
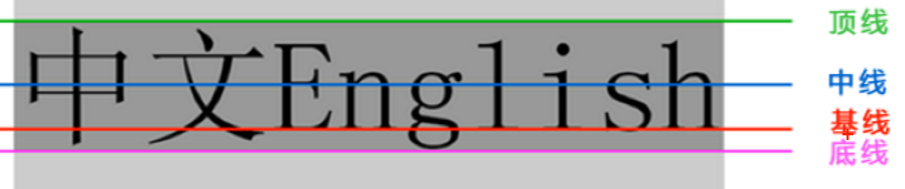
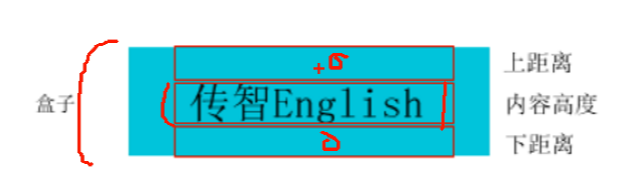
行高的测量



CSS三大特性
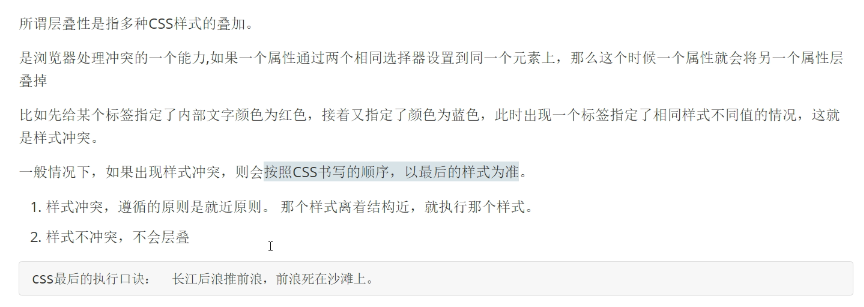
CSS层叠性

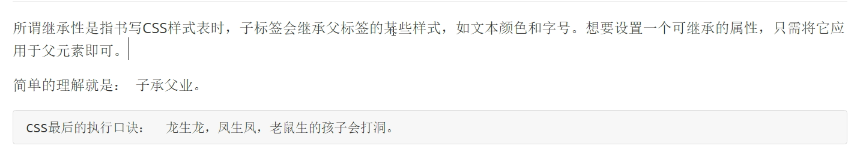
CSS继承性

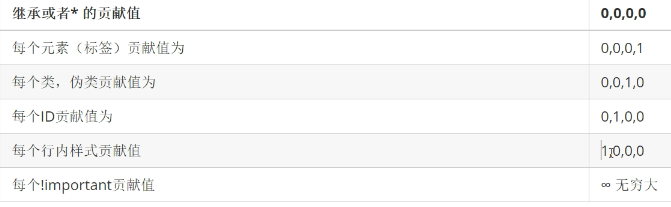
CSS优先级


CSS背景
CSS可以添加背景颜色和背景图片,以及来进行图片设置。
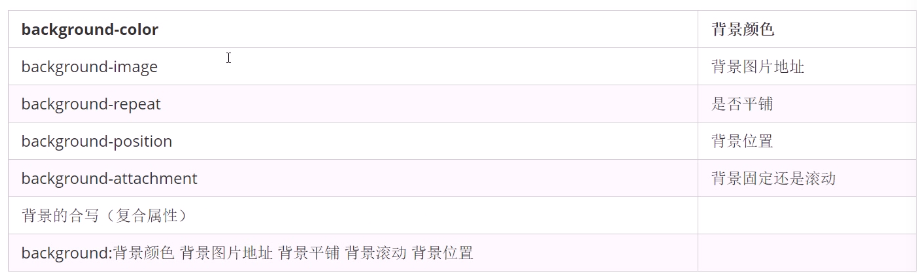
背景颜色与背景图片
同时设置的话背景图片会在背景颜色之上。
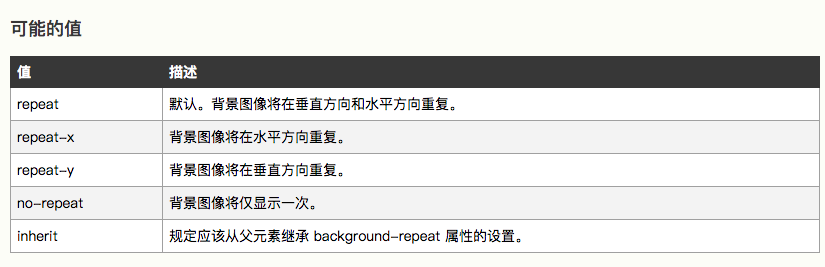
backgroud-repeat

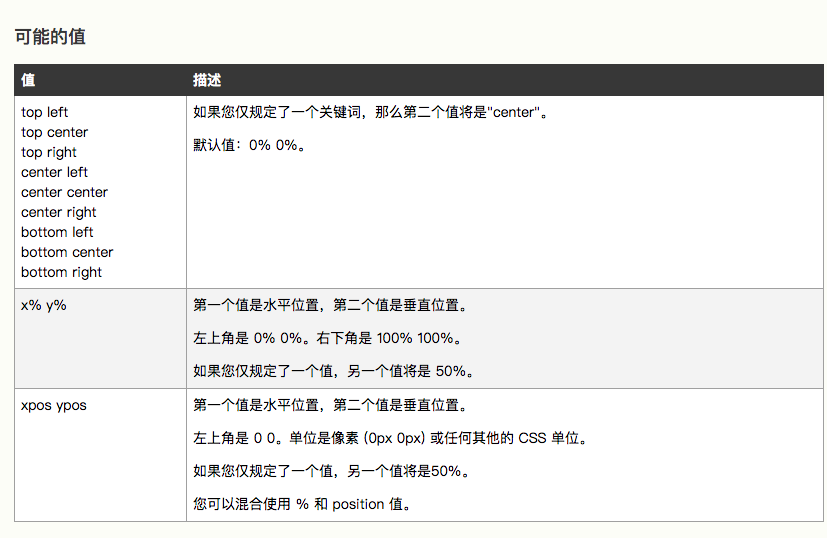
backgroud-position

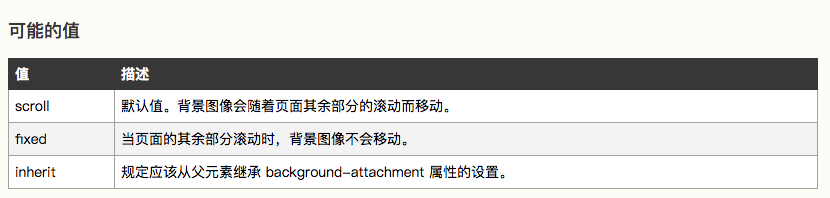
backgroud-attachment

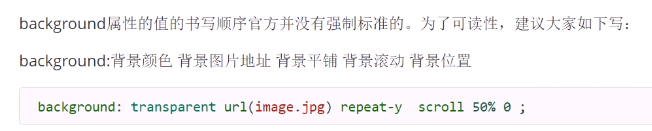
背景简写

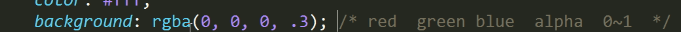
背景透明(CSS3)

盒子模型
盒子边框
盒子边框即border,有border-width,border-style,border-color.
可简写为 border: 1px solid red;
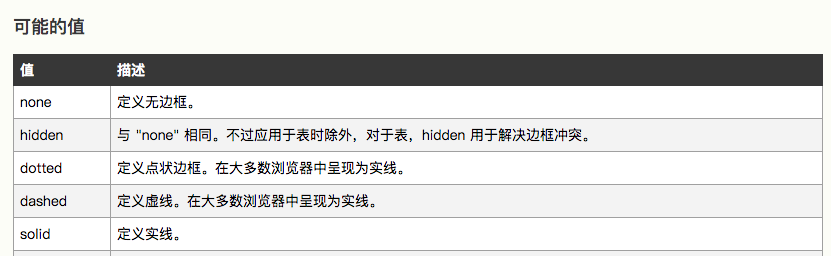
其中border-style常用值。
border亦可单边进行设置。border-top;border-bottom;border-left;border-right。
合并相邻边框

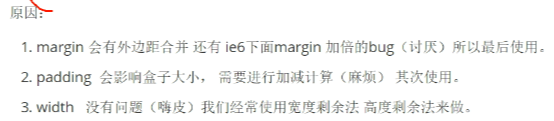
内边距(padding)
默认贴在左上角。

padding和border会撑开带有width和height的盒子。对于没有给定的就是盒子大小不变,内容进行了移动。
外边距(margin)

margin值的个数表达的意思和padding类似。
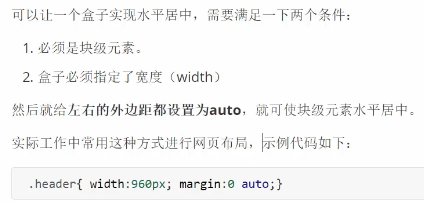
使盒子水平居中:
上下是0,左右是auto。

使块中的内容居中:text-align=center。
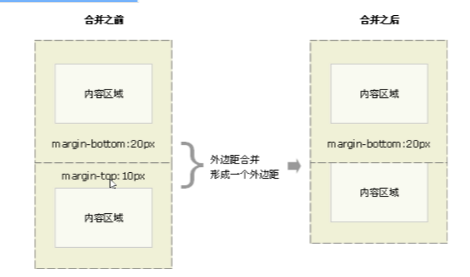
外边距合并

以比较大的为准。
解决方法:避免
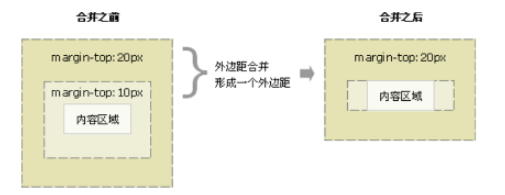
垂直外边距嵌套元素合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

只有垂直会发生这种情况。
解决方案:
- 可以为父元素定义1像素的上外边框或上内边距。
- 可以为父元素添加overflow:hidden.
盒子布局的稳定性
按照优先使用顺序:width>padding>margin
插入图片与背景图片
插入图片 最多比如产品展示类;背景图片我们一般用于小图标背景或者超大背景图片。
圆角边框(CSS3)

也可以是px。值越大越圆。
第一个左上,顺时针。
盒子阴影(CSS3)


浮动(float)
普通流(normal flow)
也称为标准流,CSS的定位机制有三种:普通流、浮动和定位。
普通流实际就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思。比如块级元素会独占一行,行内元素会按顺序依次前后排列。
浮动
浮动让盒子浮起来,盒子的位置就由其他盒子占据。
浮动有个很有意思的事情:就是让任何盒子可以一行排列,我们就慢慢地利用浮动的特性来布局了。

为什么不用inline-block?是有的时候需要右对齐,这时就不好知道具体的位置。需要量出来,不同的屏幕显示的效果不一样。而且块之间有缝隙。这时使用浮动就效果比较好。

只有左右。浮动的和浮动的又符合标准流。
浮动的盒子跨越不了padding值。
一个盒子浮动,会影响后面的位置,影响不了前面的位置,也就是说不会往上面的元素上浮。
浮动有一个隐藏的模式转换,浮动可以让元素默认转换为行内块元素,宽度取决于元素的大小。
如果已经给行内元素添加了浮动,此时不需要转换该元素也可以有宽高。
版心和布局流程
为了提高网页制作的效率,布局时通常需要遵守一定的布局流程,具体如下:
- 确定页面的版心(可视区)。
- 分析页面中的行模块,以及每个行模块中的列模块。
- 制作HTML结构。
- CSS初始化,然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块。