html+css
chrome市场份额多。
常见浏览器内核介绍:
浏览器内核又可以分成两个部分:渲染引擎(layout engineer或者Rendering Engine)和JS引擎。
渲染引擎它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入Css等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
JS引擎则是解析Javascript语言,执行 Javascript语言来实现网页的动态效果。
最开始渲染引擎和J5引擎并没有区分的很明确,后来]S引擎越来越独立,内核就倾向于只指渲染引擎。有一个网页标准计划小组制作了个ACID来测试引擎的兼容性和性能。内核的种类很多,如加上没什么人使用的非商业的免费内核,可能会有10多种,但是常见的浏览器内核可以分这四种: Trident、 Gecko、 Blink、 Webkit。
(1) Trident(IE内核)
国内很多的双核浏览器的其中一核便是 Trident,美其名曰”兼容模式”。
代表:、傲游、世界之窗浏览器、 Avant、腾讯TT、猎豹安全浏览器、360极速浏览器、百度浏览器等。
Window10发布后,正将其内置浏览器命名为Edge,Edge最显著的特点就是新内核 EdgeHTML。
(2)Gecko(firefox)
Gecko( Firefox内核): Mozilla fire fox(火狐浏览器)采用该内核, Gecko的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。可惜这几年已经没落了,比如打开速度慢、升级频繁、猪一样的队友flash、神一样的对手 chrome。
(3) webkit(Safari)
Safari是苹果公司开发的浏览器,所用浏览器内核的名称是大名鼎鼎的 Webkit.
现在很多人错误地把 webkit叫做 chrome内核(即使 chrome内核已经是 blink了),苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。代表浏览器:傲游浏览器3、 Apple Safari(Win/ Mac_iPhone_iPad)、 Symbian手机浏览器、 Android默认浏览器。
(4) Chromium/Blink(chrome)
在 Chromium项目中研发 Blink渲染引擎(即浏览器核心),内置于 Chrome浏览器之中。 Blink其实是 Webkit的分支。
大部分国产浏览器最新版都采用Bink内核。
移动端的浏览器内核主要说的是系统内置浏览器的内核。
Android手机而言,使用率最高的就是 Webkit内核,大部分国产浏览器宣称的自己的内核,基本上也是属于 webkit二次开发。
IOS以及WP7平台上,由于系统原因,系统大部分自带浏览器内核,一般是 Safari或者IE内核 Trident的。
Web标准
通过Web标准不同的浏览器内核展示统一内容。
Web标准构成
主要包括:结构(HTML)(最重要),表现(CSS),和行为(JS)。
HTMl初识
超(除了文字之外还有其他的,还可以链接),文本,标签,语言(有规范)。
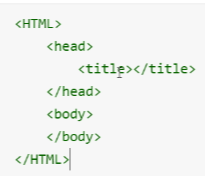
语法骨架,一万年不变:

h4之前标签是不分大小写的,h5之后最好小写。
头部是指标签栏位置。
页面内容基本在body中。
HTML标签分类
双标签
一对尖括号。
单标签
单标签数量非常少,用脚趾能数过来。
其中都有’/ ‘,’/‘表示关闭符。
HTML标签关系
嵌套关系
父子关系
并列关系
倡议:如果两个标签之间的关系是嵌套关系,子元素最好缩进一个Tab的身位。如果是并列关系,最好上下对齐。
HTML开发
使用sublime,输入html:5或者!后按下tab键自动生成骨骼框架。
右键在浏览器中打开,快捷键f12。
文档类型<!DOCTYPE>

图中就是h5版本。
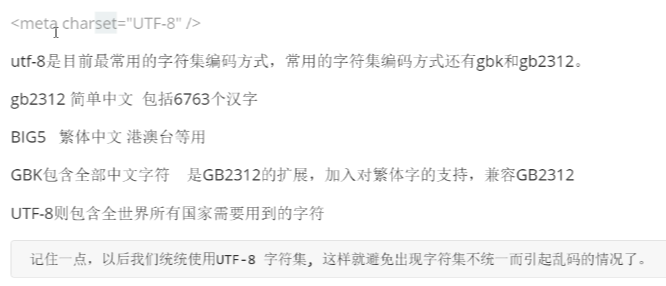
字符集

UTF-16固定用2个字节来存储。
UTF-8(国际通用),这里的8非常容易误导人,8不是指一个字节,难道一个字节表示一个字符?实际上不是.当用UTF-8时表示一个字符是可变的,有可能是用一个字节表示一个字符,也可能是两个,三个..反正是根据字符对应的数字大小来确定。
HTML语义化
核心:在合适的地方给个合适的标签。
HTMl常用标签
排版标签
(内容)标题标签(熟记)

段落标签(熟记)

水平线标签(认识)

语义化后的效果:

换行标签(熟记)

div span标签(重点)

通常css+div
div独占一行,span一行可以放多个。
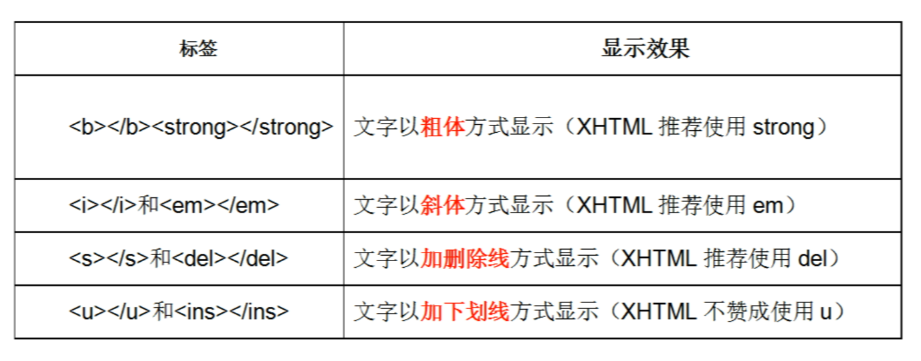
文本格式化标签(熟记)


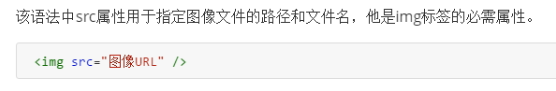
图像标签img(重点)



单独给宽高会等比缩放。
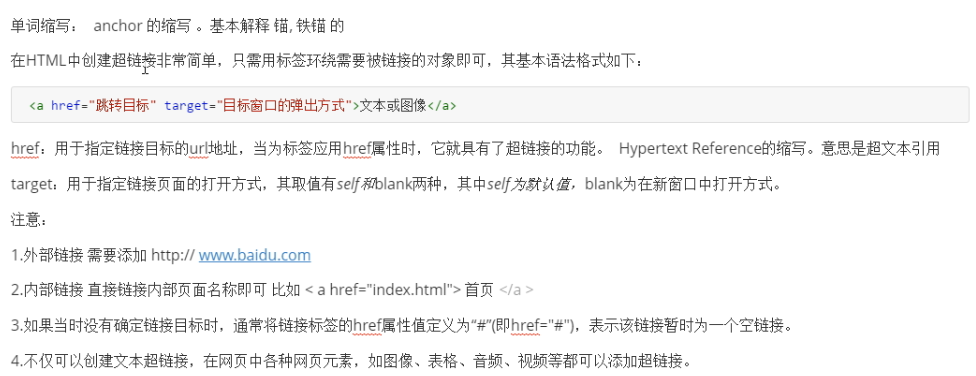
链接标签(重点)

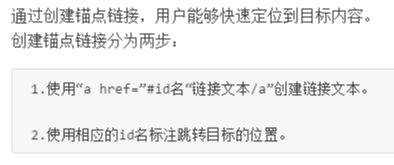
锚点定位(难点)

base标签
base可以设置整体链接的打开状态。
在head中使用,单标签。
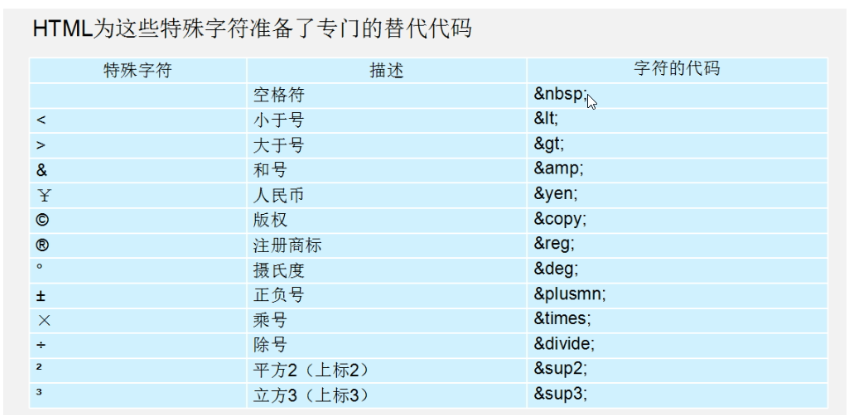
特殊字符标签

注释标签

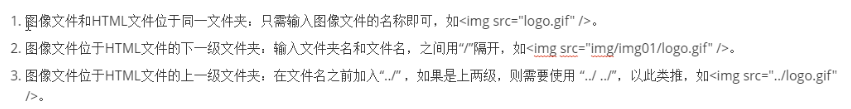
路径(重点难点)
相对路径

绝对路径

列表标签
整齐有序。
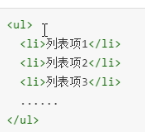
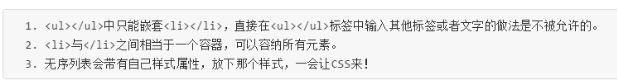
无序列表ul(重点)

先到先得,先到先显示。
有序列表ol(了解)
注意事项和ul类似,使用也类似。
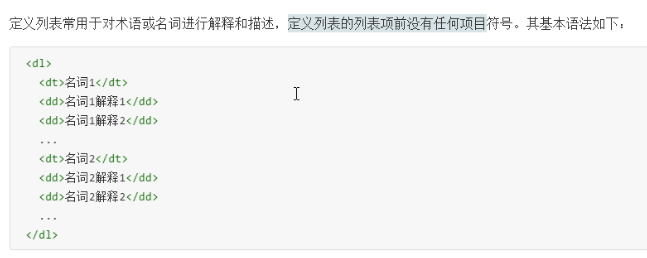
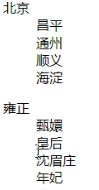
自定义列表(理解)

由三个标签组成。
效果:

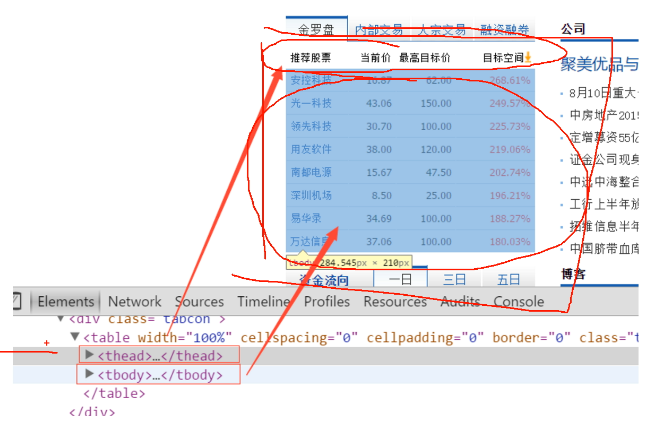
表格table(会使用)
表格不是用来布局的,常见处理,显示表格式数据。
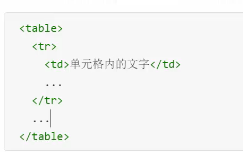
创建表格



表格属性

三参为0 border cellpadding cellspacing 为0
表头标签

一般第一行或第一列使用。居中且加粗。
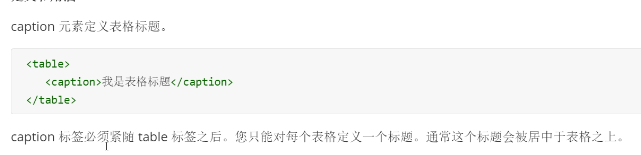
表格标题

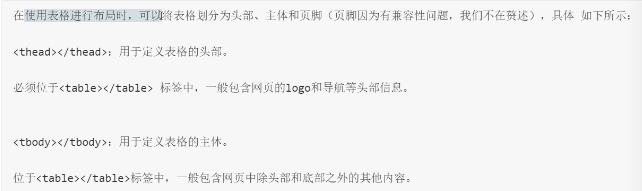
表格结构(了解)


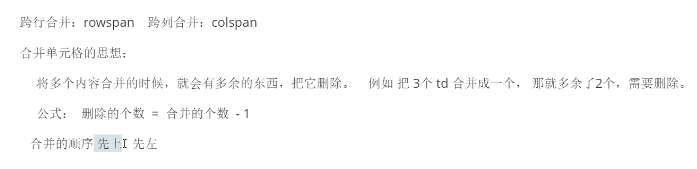
合并单元格(难点)

在td属性中使用。
表单标签(掌握)
收集用户信息。
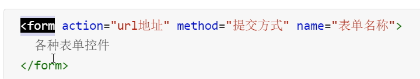
一个完整的表单通常由三部分组成:
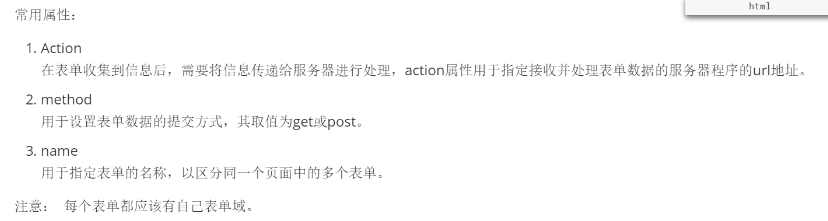
表单控件(也称为表单元素)、提示信息和表单域。
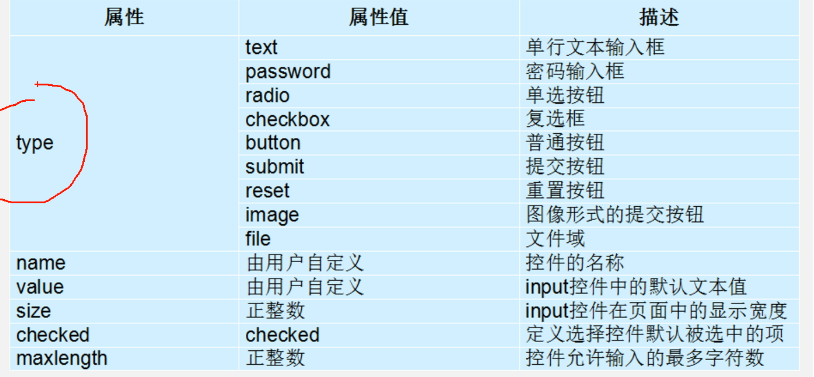
input控件(重点)
单标签。
用name来控制单选组,多选组。
label标签(理解)
label标签为input元素定义标注(标签)。
作用:用于绑定一个表单元素,当点击label标签时,被绑定的表单元素就会获得输入焦点。
textarea控件(文本域)

表单域