松本行弘的程序世界 5 Ajax
Ajax和JavaScript(前篇)
Ajax(Asynchronous JavaScript and XML),含义是异步JavaScript及XML。
Ajax不算是一个新技术,只是既有技术的组合。
通信及异步页面更新
Ajax的最大特点是进行异步操作,异步意味着Web浏览器的通信和页面更新是互相独立的。
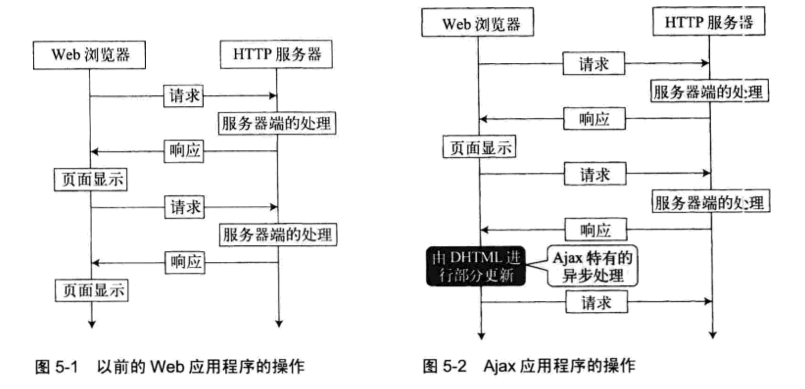
以前的Web应用程序,每按下一个按钮就开始显示下一个页面,在页面完整呈现之前,用户只能等待,无法进行其他操作,使用Ajax技术的页面是在后台和HTTP服务器进行通信,设计优良的Web应用程序,在客户和服务器通信的过程中也可以让用户进行操作,而不需要等待。Ajax的最大优点是改善了应用程序的操控性。
Ajax技术中,对于用户进行的操作,基本是由JavaScript在Web浏览器中进行响应。尽在数据必须从服务器获取的情况下,才在后台进行异步通信。在通信过程中,用户也可以继续对Web浏览器进行操作。和服务器通信得到的结果由DHTML对当前的页面进行部分更新而现实出来。
技术要素之一:JavaScript
支撑Ajax的三个主要技术:JavaScript、XML及DHTML。
JavaScript是几乎所有Web浏览器处理系统都支撑的一种编程语言。因此,它被称为世界上最普及的编程语言。
JavaScript可以简单的嵌入到表示网页的HTML中去,利用JavaScript可以做出完全不用和服务器进行通信的网页。
技术要素之二:XML
XML(eXtensible Markup Language),和SGML、HTML类似,使用标签(tag)对数据进行标识说明的一种语言。
XML已经成为了数据表示、配置各种文件及其他多种场合下广泛使用的一种格式。
Ajax的名字中部分包括了XML,是因为当初大部分使用Ajax技术的应用程序都使用了XML数据,以及用JavaScript进行异步通信的对象的名字是XMLHTTPRequest。当然不用XML的XMLHTTPRequest的通信也是存在的,使用Ajax技术的Web应用进行通信的数据格式也是多种多样的,比如有普通文本格式以及YAML,JSON。
XML以外的数据表示形式
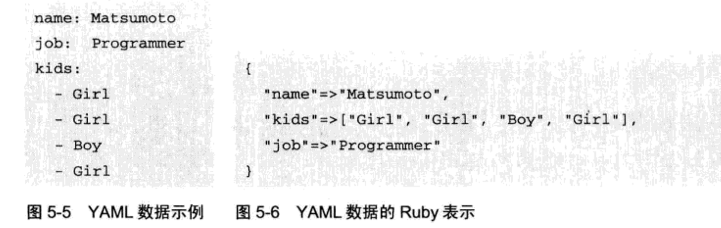
YAML(YAML Ain’t Markup Language)看出它不是标记语言。YAML只是表示数据的语言,目的仅仅是表示数据。特点有:
- 记述简洁
- 容易理解
- 专注于表示数据,不用费心考虑给标签起名字。
 屏幕快照 2018-07-10 上午9.30.23
屏幕快照 2018-07-10 上午9.30.23
和YMAL相提并论的是JSON(JavaScript Object Notation)意思是JavaScript对象表示法。是直接把JavaScript表示对象的程序拿来记述数据。JSON是合法的JavaScript程序,作为JavaScript实现可以生成对象。
JSON可以表现下面6种数据类型:数值(整数及浮点小数)、字符串、布尔值(真、假)、数组、对象(键和值的表)和null。
YAML通过扩展可以表示各种形式的数据。相比较,JSON就简单太多了,但也够用了。
技术要素之三:DHTML
DHTML,动态HTML,顾名思义,可以动态地对HTML进行引用、修改和更新。更具体的说,是利用装载在网页中的JavaScript,使用DOM(文档对象模型)对网页数据进行操作。使用DOM可以进行下述处理:
- 取得页面中特定标签中的数据;
- 修改标签的数据(文字、属性等)
- 在页面中添加标签;
- 设定事件处理程序
JavaScript技术基础
JavaScript是以对象为基础的语言,所有的数据都可以作为“对象”进行统一处理。不过,它不具备“类”这样的所谓普通面向对象语言所提供的功能,即使去除JavaScript面向对象的编程功能,它也可以作为普通的结构化编程语言来使用。基本语法
JavaScript的基本语法和C、Java类似。最大的不同是,JavaScript不指定变量类型。函数定义
JavaScript的特点之一是把函数作为对象进行处理。C也是将函数作为对象处理,但JavaScript的不同之处在于函数对象有闭包(closure),可以使用函数外面的局部变量。闭包功能称为了JavaScript面向对象功能的基础。1
闭包是Ruby中块变为对象后的结果。它的优点是,只要闭包还存在,就能访问闭包内的变量。
原型模式的面向对象编程语言
如果具有原型模式的面向对象功能的话,就可以最大限度地消减语言本身的固有功能。这非常适合于JavaScript这样的语言。
以类为中心的传统面向对象编程,是以类为基础生成新对象。类和对象的关系可以类比成铸模和铸件的关系。而原型模式的面向对象编程语言没有类这样一个概念。
需要生成新的对象时,只要给对象追加属性。设置函数对象作为属性的话,就成为方法。当访问对象中不存在的属性时,JavaScript会去搜索该对象prototype属性所指向的对象。
JavaScript利用这个功能,使用“委派”而非“继承”来实现面向对象编程。1
委派是指,把对于某个对象的调用传送到另一个对象上。
JavaScript的方式过于简单反而使记述太过复杂。
使用prototype.js库
为了克服JavaScript记述过于繁杂的缺点,JavaScript提供了进行功能扩展的一些库。如prototype.js库
prototype.js受到了Ruby的影响,实际上Ruby on Rails中标准地附加了prototype.js库,使用得很广泛。
prototype.js的功能
Ajax功能
prototype.js支持XMLHttpRequest对象,可以对HTML进行异步更新。
实际上不同Web浏览器获取XMLHttpRequest对象的方法也是不同的。Ajax.Request帮我们屏蔽了与代码移植相关的问题。
Enumerable
它是Ruby的Enumerable模块在JavaScript中的实现。
其他扩展功能
如使用Object.extend()给对象追加功能。
Ajax和JavaScript(后篇)
像Ajax有3个特点:
- 没有Web页面跳转
- 通过异步通信实现快速反应
- 实现了动画和拖拽等单独使用HTML格式无法表现的用户界面
构成DHTML基础的JavaScript是一个速度不怎么快的语言。某种技术在开发出来之后经过相当长一段时间才得到普及,此类例子并不少见。巧妙使用DHTML
DHTML被称为Ajax的本质技术。顾名思义,可以动态访问、更新HTML。具体就是利用嵌入网页的JavaScript,使用DOM操作页面数据。1
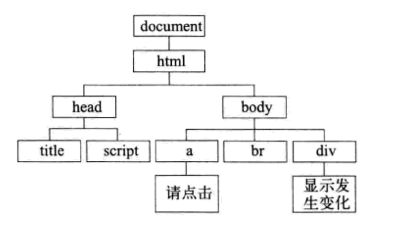
DOM是操作HTML和XML的规范。特点是把HTML和XML作为树结构进行处理。
HTML被读取后,生成树结构。
使用JavaScript对树结构进行操作就是DHTML的本质。因此JavaScript提供的W3C DOM API有如下功能:
- 获取documnent节点
- 获取和更新标签数据(包括文字、类型以及属性等)
- 追加documnent节点
- 设定时间处理程序(event handler)
获取documnent节点
getElementById(name)
getElementsByTagName(name)
获取和更新标签数据
获取节点对象后,通过调用对象的方法,读写对象的属性等就能够获取和更新标签数据。
设定事件处理程序
两种办法:
- 指定标签属性。如设置为a标签的onclick属性值来指定事件处理程序。
- 把方法设为JavaScript对象的属性。如
 屏幕快照 2018-07-10 下午4.49.48
屏幕快照 2018-07-10 下午4.49.48
追加标签节点
用appendChild方法可以为节点对象追加节点,消除节点用removeChild方法。
本地HTML应用
和服务器间的通信
使用DHTML之后,对于较简单的应用,在客户端就能够实现。但是,客户端无法保存数据,所以保存和获取数据时需要和服务器进行通信。
Ajax是利用XMLHTTPRequest对象来进行异步通信,不需要网页跳转,在后台就可以进行通信。
使用Prototype.js的优点
不需要麻烦的记述。
在服务器上保存数据
Web应用的脆弱性
如XSS(跨站点脚本问题)
使用JavaScript的感觉
作为动态语言名副其实
DHTML比想象的更有趣
Prototype.js也不错
调试比较麻烦
JavaScript理就算有程序错误,Web浏览器也不会显示任何信息。想要确认程序的状态,只能多次使用alert()。
Firefox提供了Firebug的扩展功能,对于JavaScript的调试非常有用。
兼容性问题
Ajax开发最难的一点就是Web浏览器间JavaScript的兼容性问题。1
2名字的重要性
起了一个合适的名字本身意味着功能设计的正确。反过来,起了不好的名字说明设计者自己也没有完全理解应完成什么样的功能。