基础知识篇
环境是生产率的一部分。高效的程序员与低效的程序员间十倍的差距,至少有三倍是因为环境差异。
语言和开发软件都是工具,都有相对更合适的情况。
提高效率的工具:
快速启动软件
windows-> launcy
IDE
DEBUG工具
终端或命令提示符
包管理
环境搭建
OSX
Homebrew
包管理工具,官方称之为 The missing package manager for OS X。
Homebrew Cask
brew-cask 允许你使用命令行安装 OS X 应用。
iTerm2
iTerm2 是最常用的终端应用,是 Terminal 应用的替代品。
Zsh
Zsh 是一款功能强大终端(shell)软件,既可以作为一个交互式终端,也可以作为 一个脚本解释器。它在兼容 Bash 的同时 (默认不兼容,除非设置成 emulate sh) 还有提 供了很多改进,例如:
• 更高效
• 更好的自动补全• 更好的文件名展开(通配符展开) • 更好的数组处理• 可定制性高
Oh My Zsh
Oh My Zsh 同时提供一套插件和工具,可以简化命令行操作。
MacDown
MacDown 是 Markdown 编辑器。
CheatSheet
CheatSheet 能够显示当前程序的快捷键列表,默认的快捷键是长按 。
SourceTree
SourceTree 是 Atlassian 公司出品的一款优秀的 Git 图形化客户端。
Alfred
Mac 用户不用鼠标键盘的必备神器,配合大量 Workflows,习惯之后可以大 大减少操作时间。
上手简单,调教成本在后期自定义 Workflows,不过有大量雷锋使用者提供的现成 扩展,访问这里挑选喜欢的,并可以极其简单地根据自己的需要修改。
Vimium
Vimium 是一个 Google Chrome 扩展,让你可以纯键盘操作 Chrome。
Windows
Chocolatey
Chocolatey 是一个软件包管理工具,类似于 Ubuntu 下面的 apt-get, 不过是 运行在 Windows 环境下面。
Wox
Wox 是一个高效的快速启动器工具,通过快捷键呼出,然后输入关键字来搜 索程序进行快速启动,或者搜索本地硬盘的文件,打开百度、Google 进行搜 索,甚至是通过一些插件的功能实现单词翻译、关闭屏幕、查询剪贴板历史、 查询编程文档、查询天气等更多功能。它最大的特点是可以支持中文拼音的 模糊匹配。
PowerShell
Windows PowerShell 是微软公司为 Windows 环境所开发的壳程序(shell) 及脚本语言技术,采用的是命令行界面。这项全新的技术提供了丰富的控制 与自动化的系统管理能力。
cmder
cmder 把 conemu,msysgit 和 clink 打包在一起,让你无需配置就能使用一 个真正干净的 Linux 终端!她甚至还附带了漂亮的 monokai 配色主题。
Total Commander
Total Commander 是一款应用于 Windows 平台的文件管理器,它包含两个 并排的窗又,这种设计可以让用户方便地对不同位置的 “文件或文件夹” 进 行操作,例如复制、移动、删除、比较等,相对 Windows 资源管理器而言 方便很多,极大地提高了文件操作的效率,被广大软件爱好者亲切地简称为: TC 。
GNU/Linux
Zsh
Zsh 是一款功能强大终端(shell)软件,既可以作为一个交互式终端,也可以作为 一个脚本解释器。它在兼容 Bash 的同时 (默认不兼容,除非设置成 emulate sh) 还有提 供了很多改进,例如:
• 更高效
• 更好的自动补全
• 更好的文件名展开(通配符展开)
• 更好的数组处理• 可定制性高
Oh My Zsh
Oh My Zsh 同时提供一套插件和工具,可以简化命令行操作。
ReText
ReText 是一个使用 Markdown 语法和 reStructuredText (reST) 结构的文本 编辑器,编辑的内容支持导出到 PDF、ODT 和 HTML 以及纯文本,支持即 时预览、网页生成以及 HTML 语法高亮、全屏模式,可导出文件到 Google Docs 等。
Launchy
Launchy 是一款免费开源的协助您摒弃 Windows “运行” 的 Dock 式替代工 具,既方便又实用,自带多款皮肤,作为美化工具也未尝不可。
学习一门语言,输出是最好的输入,实践更是硬道理。
Web编程基础
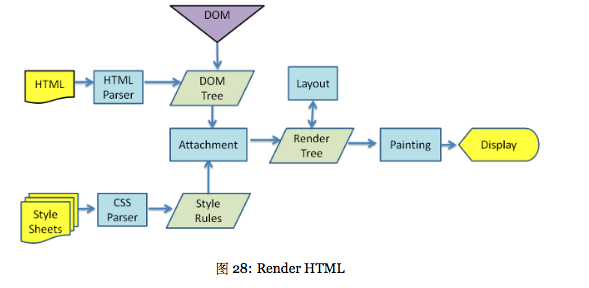
运用HTTP传递数据,浏览器第一步Parser HTML,Paser HTML 实质上就是将其 将解析为 DOM Tree。与此同时,CSS 解析器会解析 CSS 会产生 CSS 规则树。
随后会根据生成的 DOM 树和 CSS 规则树来构建 Render Tree,接着生成 Render Tree 的布局,最后就是绘制出 Render Tree。

HTML
超文本标记语言
- 浏览器解析器对中文支持不友好。
- 浏览器解析器对英文支持友好。
CSS
选择器
类选择器,id选择器JavaScript
HTML 中插入 JavaScript 的方法,就需要用到 HTML 中的 < script> 标签 完整的 JavaScript 应该由下列三个部分组成:
• 核心 (ECMAScript)——核心语言功能
• 文档对象模型 (DOM)——访问和操作网页内容的方法和接口
• 浏览器对象模型 (BOM)——与浏览器交互的方法和接口
有了 DOM 我们就可以对页面进行操作,可以说我们看
到的绝大部分的页面效果都是通过 DOM 操作实现的。
前端与后端
后台语言选择
javascript
只要是 Web 就会有前端,只要有前端就需要有 JavaScript。与此同时 Node.js在后台中的地位已经愈发重要了。
对于 JavaScript 来说,它可以做很多类型的应用。这些应用都是基于浏览器来运行 的,有:
• Electron + Node.js + JavaScript 做桌面应用
• Ionic + JavaScript 做移动应用
• Node.js + JavaScript 网站前后台
• JavaScript + Tessl 做硬件
Python
Java
php
MVC
Model
模型用于封装与应用程序的业务逻辑相关的数据以及对数据的处理方法。
View 层只是单纯的一个显示作用,这也是我们推荐的做法。业务逻辑应 该尽可能的放置于业务层。
Controller
控制器层起到不同层面间的组织作用,用于控制应用程序的流程。
后台即服务
移动端应用程序
前端框架选择
Angular
AngularJS 对于后端人员写前端代码来说,是一个非常不错的选择。Angular 框架 采用并扩展了传统 HTML,通过双向的数据绑定来适应动态内容,双向的数据绑定允许 模型和视图之间的自动同步。
React
React 只是我们在上面章节里说到的 View 层,而这个 View 层需要辅以其他框架才 能完成更多的工作。
并且 React 还有一个不错的杀手锏——React Native,虽然这个框架还在有条不紊地 挖坑中,但是这真的是太爽了。以后我们只需要一次开发就可以多处运行了,再也没有 比这更爽的事情发生了。
Vue
Vue.js 是一个轻量级的前端框架。它是一个更加灵活开放的解决方案。它允许你以 希望的方式组织应用程序,你可以将它嵌入一个现有页面而不一定要做成一个庞大的单页应用。
jQuery系
jQuery 还是一个不错的选择,不仅仅对于学习来说,而且对于工作来说也是如此。 如果你们不是新起一个项目或者重构旧的项目,那么必然你是没有多少机会去超越 DOM。
前台与后台交互
Ajax
AJAX 即 “Asynchronous JavaScript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更 新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的 网页如果需要更新内容,必须重载整个网页页面。
JSON WEB Tokens
JSON Web Token (JWT) 是一种基于 token 的认证方案。
在人们大规模地开始 Web 应用的时候,我们在授权的时候遇到了一些问题,而这些 问题不是 Cookie 所能解决的。
通过 JWT 我们可以更方便地写出适用于前端应用的认证方案,如登陆、注册这些功能。
在使用 JWT 的时候也需要注意安全问题,在允许的情况下应该使用 HTTPS 协议。
WebSocket
HTML5 推出了一种 在单个 TCP 连接上进行全双工通讯的协议 WebSocket。WebSocket 可以让客户端和服务器之间存在持久的连接,而且双方都可以随时开始 发送数据。
编码
Web 应用的构建系统
构建系统 (build system) 是用来从源代码生成用户可以使用的目标的自动化 工具。目标可以包括库、可执行文件、或者生成的脚本等等。
常用的构建工具包括 GNU Make、GNU autotools、CMake、Apache Ant(主要用于 JAVA)。此外,所有的集成开发环境(IDE)比如 Qt Creator、Microsoft Visual Studio 和 Eclipse 都对他们支持的语言添加了自己的构建系统配置工具。通常 IDE 中的构建系 统只是基于控制台的构建系统(比如 Autotool 和 CMake )的前端。
对比于 Web 应用开发来说,构建系统应该还包括应用打包 (如 Java 中的 Jar 包,或 者用于部署的 RPM 包、源代码分析、测试覆盖率分析等等。
Web 应用的构建
Gulp
Gulp.js是一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务。Gulp.js 是基于 Node.js 构建的,利用 Node.js 流的威力,你 可以快速构建项目并减少频繁的 IO 操作。Gulp.js 源文件和你用来定义任务 的 Gulp 文件都是通过 JavaScript(或者 CoffeeScript )源码来实现的。
JSHint
最初,lint这个工具用来扫描C源文件并对源程序中不可移植的代码提出警告。但是现在大多数lint实用程序已经变得更加严密,它不但可以检查出可移植性问题,而且可以检查出那些虽然可移植并且完全合乎语法但却很可能是错误的特性。
对应于不同的语言都会有不同的 lint 工具,在 JavaScript 中就有JSLint。JavaScript 是一门年轻、语法灵活多变且对格式要求相对松散的语言,因此这样的工具对于这门语 言来说比较重要。
• 可配置规则,每个团队可以自己定义自己想要的代码规范。
• 对社区非常友好,社区支持度高。
• 可定制的结果报表。
自动化测试工具
Mocha 是一个可以运行在 Node.js 和浏览器环境里的测试框架。
编译
对于静态型语言来说,编译是一个很重要的步骤。不过,对于动态语言来说也存在这样的工具。
动态语言的编译:是以我们常见的 JavaScript 为代表。
打包,1. DEB 2.RPM 3.压缩文档 tar.gz
如何编写测试TODO
测试金字塔 从上到下 ui测试 服务测试 单元测试
测试替身 Stub Mock
代码重构TODO
重构,一言以蔽之,就是在不改变外部行为的前提下,有条不紊地改善代码。
上线
HTTP服务器
目前最主流的三个 Web 服务器是 Apache、Nginx、IIS。
Apache
Apache 是世界使用排名第一的 Web 服务器软件。它可以运行在几乎所有广 泛使用的计算机平台上,由于其跨平台和安全性被广泛使用,是最流行的 Web 服务器 端软件之一。它快速、可靠并且可通过简单的 API 扩充,将 Perl/Python 等解释器编译 到服务器中。
Nginx
Nginx 是一款轻量级的 Web 服务器/反向代理服务器及电子邮件(IMAP/ POP3)代理服务器,并在一个 BSD-like 协议下发行。由俄罗斯的程序设计师 Igor Sysoev 所开发,供俄国大型的入又网站及搜索引擎 Rambler(俄文:Рамблер)使用。 其特点是占有内存少,并发能力强,事实上 Nginx 的并发能力确实在同类型的网页服务 器中表现较好,中国大陆使用 Nginx 网站用户有:百度、新浪、网易、腾讯等。
IIS
Internet Information Services(IIS,互联网信息服务),是由微软公司提供的基 于运行 Microsoft Windows 的互联网基本服务。最初是 Windows NT 版本的可选包,随 后内置在 Windows 2000、Windows XP Professional 和 Windows Server 2003 一起发 行,但在 Windows XP Home 版本上并没有 IIS。
代理服务器
代理服务器(Proxy Server)是一种重要的服务器安全功能,它的工作主要在 开放系统互联 (OSI) 模型的会话层,从而起到防火墙的作用。代理服务器大 多被用来连接 INTERNET(国际互联网)和 Local Area Network(局域网)。
Web缓存
• 数据库端缓存
• 应用层缓存
• 前端缓存
• 客户端缓存
功能开关
当我们上线了我们的新功能的时候,这时候如果有个 Bug,那么我们是下线么?要 知道这个版本里面包含了很多的 Bug 修复。
Feature Toggle 它是一种允许控制线上功能开启或者关闭的方式